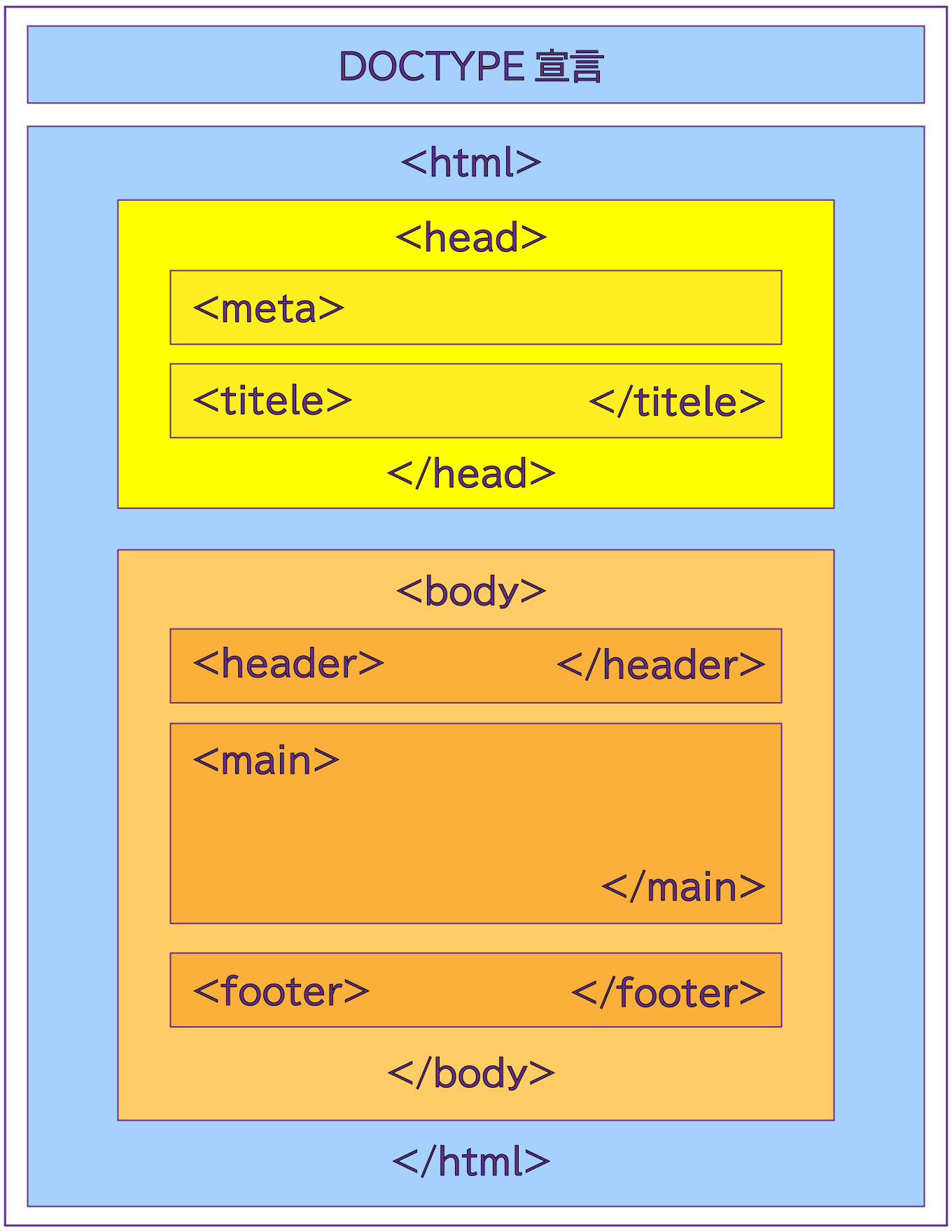
HTMLの基本的な構造
HTMLの基本的な構造図。html要素(タグ)が一番の外側となる。内側に上からhead要素、body要素(オレンジ色の<body></body>に囲まれた部分、ブラウザに表示される部分になる)の順番でマークアップされる。図下にタグの説明。
HTMLの基礎的な要素
DOCTYPE宣言
HTMLのバージョンや種類の宣言文。
最新バージョンの「HTML Living Standard」の宣言は(HTML5と同じ)
<!DOCTYPE html>html要素
最も基礎となる要素。その他のすべての要素がこの中に入る。
<html>
ここにすべてのタグ(内容)が記述される。
</html>head要素
ブラウザには表示されない部分。 文字コードの指定(<meta>タグ)や外部のCSSファイルやJavaScriptファイルの読み込み(<link>タグ)ページのタイトル(<title>タグ)などを記述する。
<head>
<meta charset="utf-8">
<link href="style.css" rel="stylesheet" type="text/css">
<title>HTMLの基本的な構造</title>
</head>body要素
このタグに囲まれた部分の記述がブラウザに表示されます。
<body>
ブラウザに表示される部分の記述。
</body>body要素部分の構造
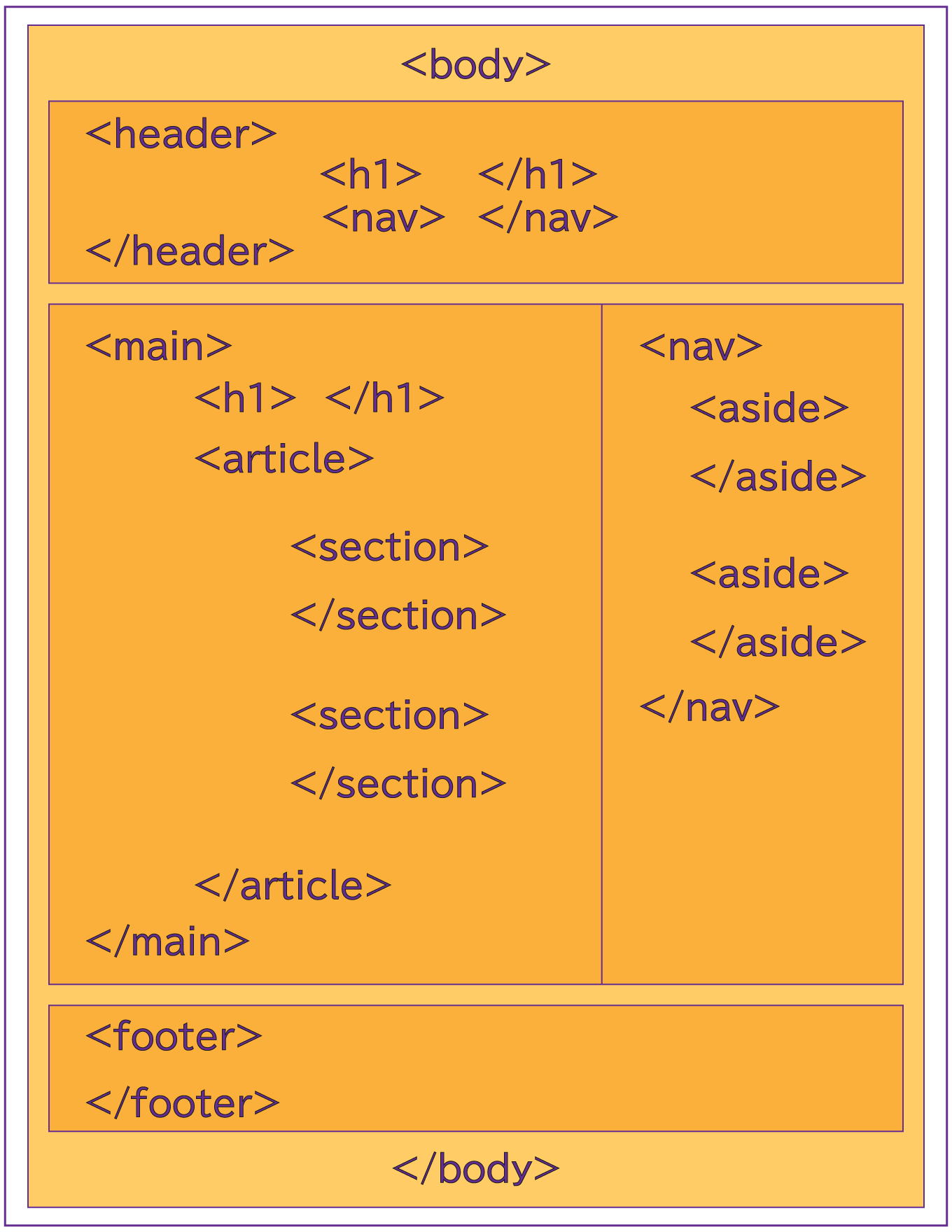
body要素(ブラウザに表示される部分)の構造。大まかにヘッダー、メイン、フッターの3つ、ないし4つ(サイドバーがある場合)の部分からなるのが基本的な構造だと思われる。
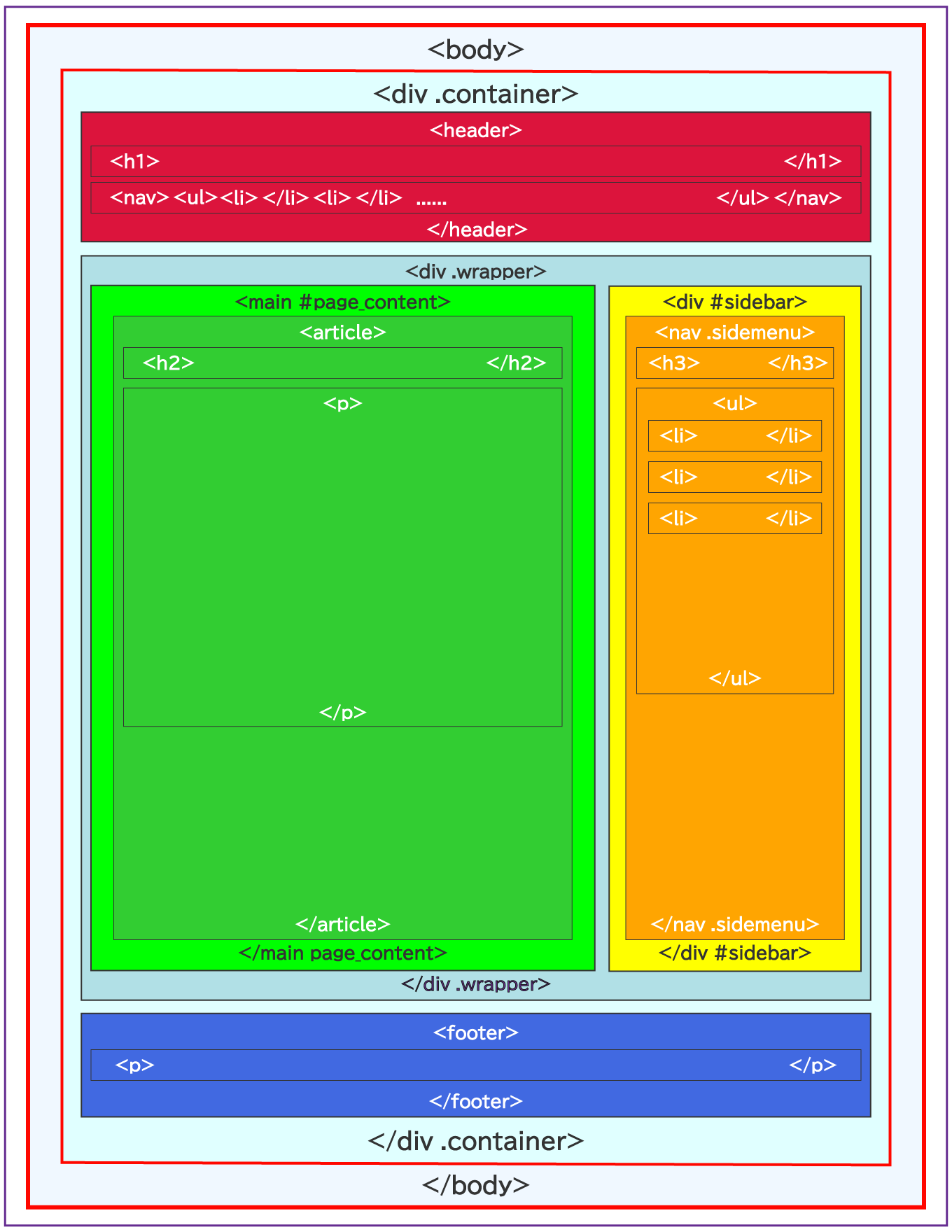
※ peconetのトップページは…
改良、改修時などの備忘として構造を分かりやすく図にした。だいたい上記の基本構造を踏襲している。
※ 当サイト既定のクラス名も付記されてますが、命名は任意。
※ この図をHTMLでつくってみると
しかし、このような骨組みだけで画面をつくるとブラウザごとにデフォルトで適用されているCSSの影響で、要素の配置に微妙なズレが生じるのが如実に現れた…自分で記述したCSSの前に、CSSを初期化するリセットCSSを読み込ませるのが良いようだ。意図しない配置が是正された。ここでは destyle.css を利用。
body要素内の各要素
header要素
ページのヘッダー部分、サイトタイトルやロゴなどの表示を記述(h1要素で記述した場合、コンテンツのタイトルなどはh2要素から)ナビゲーションなどの配置を記述。
<header>
<h1>ロゴやサイトタイトル</h1>
<nav>ナビゲーションボタンなどの配置</nav>
</header>main要素
コンテンツ部分。h1~h6要素で見出しをつけ(h1要素は1画面につき1つが適切)article要素などでコンテンツを記述。内容によってはsection要素なども使い分割整理。
<main>
<h1>記事のタイトル</h1>
<article>
<h2>見出し</h2>
<section>・・・・・</section>
<h2>見出し</h2>
<section>・・・・・</section>
</article>
</main>サイドバー
ある場合はdiv要素などを使い、CSSで領域をレイアウト。内容によりaside要素など
<div id="sideber">
<nav>ナビゲーションのリンクなど</nav>
<aside>補足的事項</aside>
</div>footer要素
著作権の表示などを記述。
<footer>
<p>© 2022 peconet</p>
</footer>関連項目