基本的なMarkdown記法
- ここでは代表的なMarkdown記法に関して記述しています。
- はてなブログやGitHub、Qiitaなどのサイトでサポートされています。
- 外観はHTMLと同様にCSSによって装飾されます。
- 簡潔に記述する事が出来ます。
- Windowsのメモ帳で使用できるようになりました。
※2025/07現在、Windows標準アプリであるメモ帳もMarkdownをサポートしました。
Windowsメモ帳アプリでMarkdown形式の書式機能を一般提供へ 技術評論社
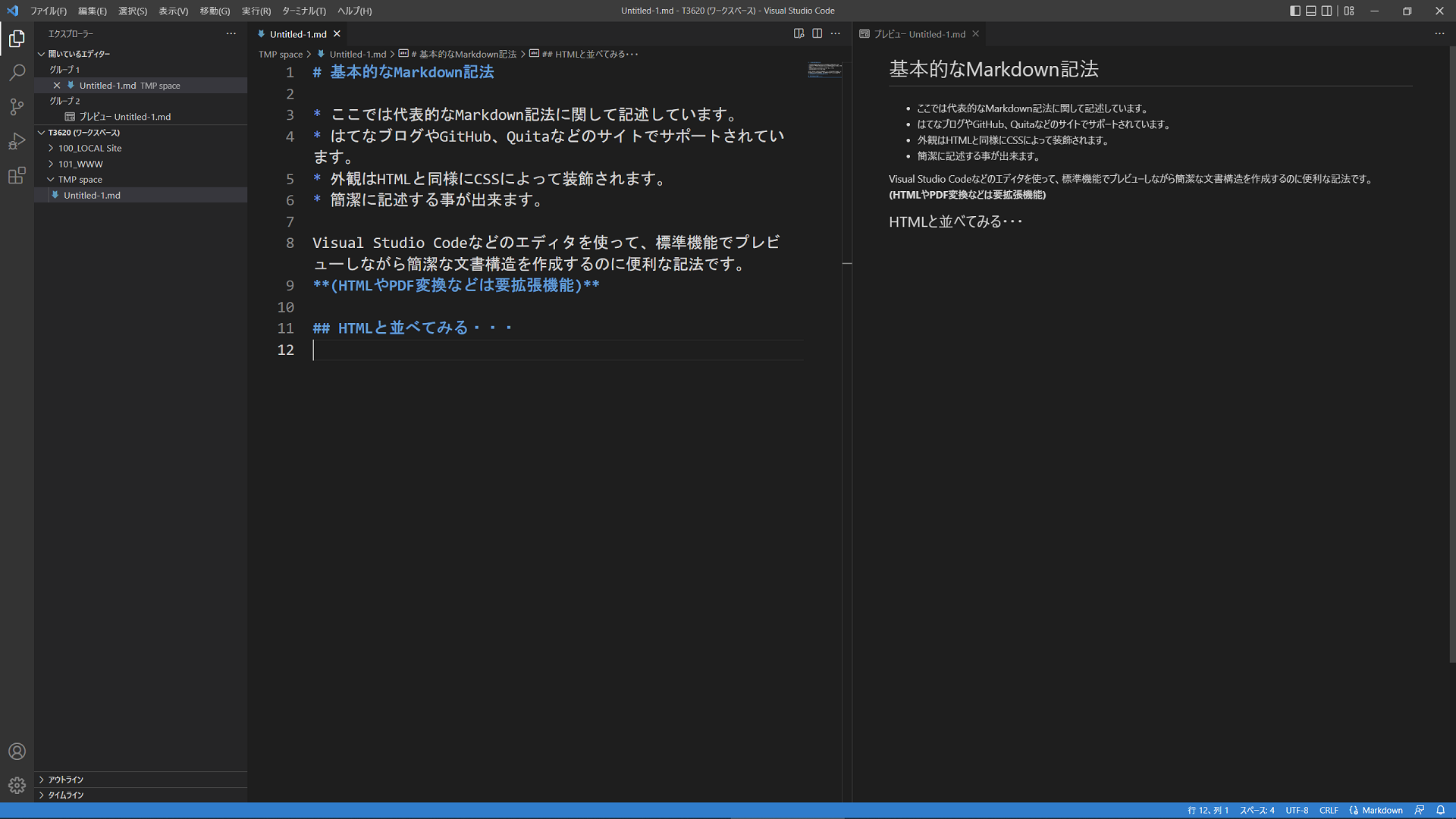
HTMLと並べて比較してみる
| マークアップ | HTML | Markdown記法 |
| 見出し | <h1>見出し</h1> | # 見出し |
| <h2>見出し</h2> | ## 見出し | |
| <h3>見出し</h3> | ### 見出し | |
| 文字装飾 | <i>文字列</i>:イタリック体 | *文字列* |
| <b>文字列</b>:ボールド体 | **文字列** | |
| <b><i>文字列</i></b>:ボールド体+斜体 | ***文字列*** | |
| 段落 | <p>文字列</p> | テキスト内で空行を入れる |
| 改行 | <br> | 行末に2つ以上の空白スペースを入れる |
| インデント(字下げ) | × CSSで指定 text-indent:数値; |
x CSSで指定 text-indent:数値; |
| 区切り線 | <hr> | *** |
| リンク | <a href="リンク先URL">表示テキスト</a> | [表示テキスト](リンク先URL) |
| 画像の挿入 | <img src="画像のURL" alt=""> |  |
| リスト | <ul>リストタイトル <li>リスト1</li> <li>リスト2・・</li> </ul> |
リストタイトル * リスト1 * リスト2・・ サンプル後述 |
| 数字リスト | <ol>リストタイトル <li>リスト1</li> <li>リスト2・・</li> </ol> |
リストタイトル 1. リスト1 2. リスト2・・ |
| テーブル | <table> <tr><th>表のヘッダセル</th></tr> <tr><td>表の内容セル</td></tr> </table> |
|表のヘッダセル| |表のアライメント設定| |表の内容セル| サンプル後述 |
テーブルを表示する
このテーブルサンプルのHTMLとMarkdown記法の記述の違い。
| / | A | B |
|---|---|---|
| 1 | A-1 | B-1 |
| 2 | A-2 | B-2 |
- ※Markdown記法の注意点
- テーブルの前には空白行が必要。
- セル同士の結合は不可。
| HTML | Markdown記法 |
<table border="1"> <tr><th>/</th><th>A</th><th>B</th></tr> <tr><td>1</td><td>A-1</td><td>B-1</td></tr> <tr><td>2</td><td>A-2</td><td>B-2</td></tr> </table> |
|
テーブルの基本形(Markdown記法)をまとめると…
1行目:ヘッダを表示する行
2行目:「左寄せ」「右寄せ」「センタリング」の設定。
左寄せ「|:--|」右寄せ「|--:|」センタリング「|:-:|」
3行目以降:内容を表示、任意に行を追加してゆく。
リストで表示する
リスト表示には行頭に * を置きます。 さらに行頭に空白(スペース)を置く事により入れ子状に出来ます。
* リストA
* リストA-1
* リストA-2
* リストB
* リストB-1
* リストB-2
・・
数字リストは * を 数字. に変えて同じ要領です。
|