ホームページ(コンテンツ)の公開
- コンテンツを格納するフォルダ(ルートディレクトリ)
- コンテンツの転送手段(FTP)
- サイトのアドレス(ホスト名)
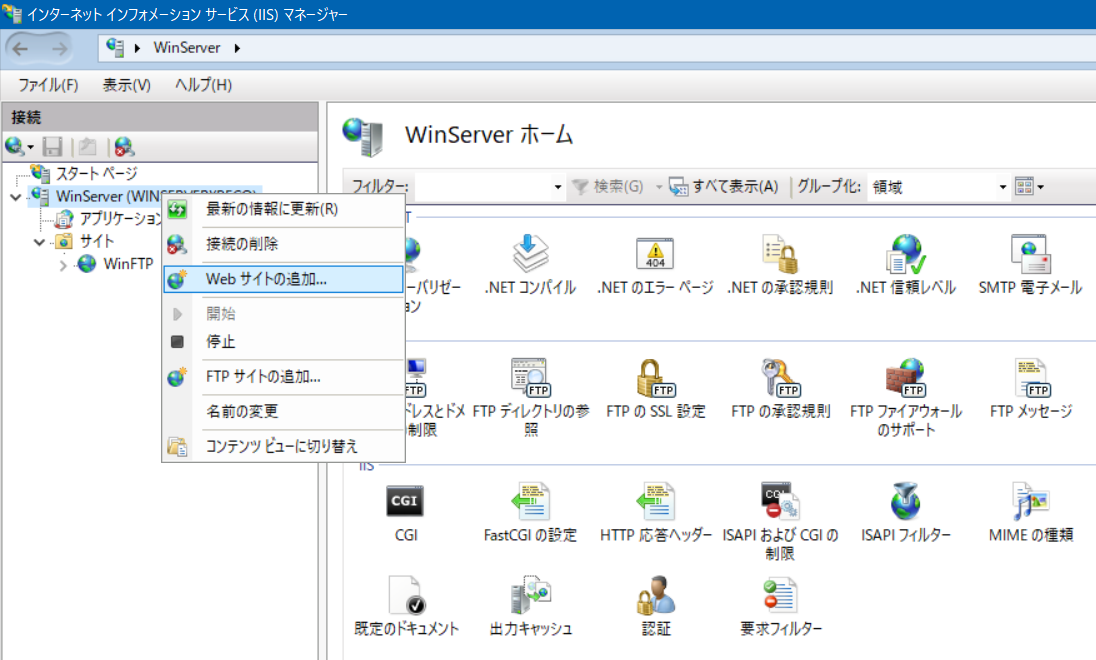
が設定されましたのでコンテンツを公開するWebサイトを作成します。

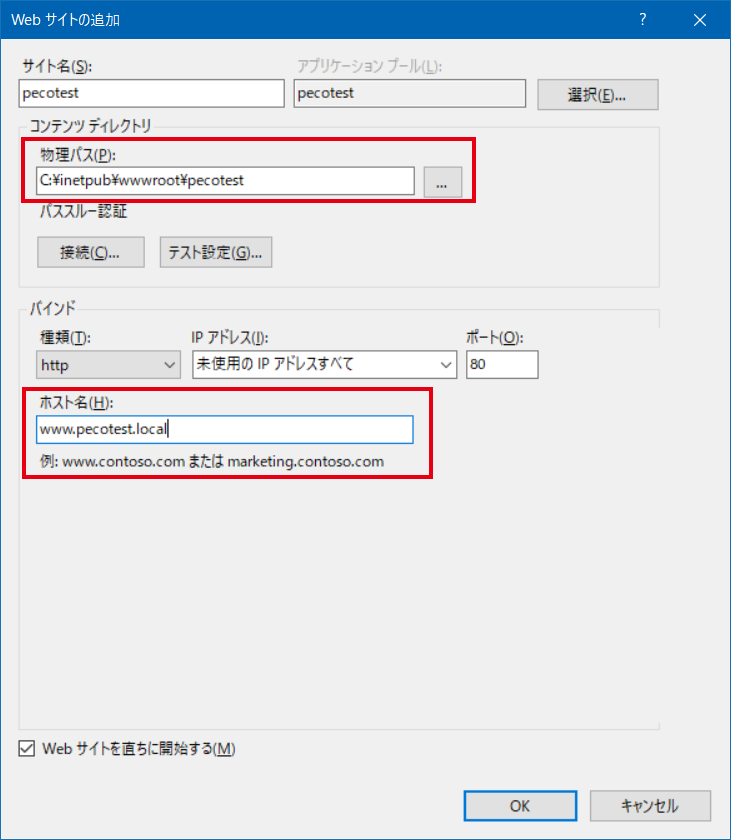
Webサイトの追加の設定画面ですが、Webサイト名を「pecotest」(任意)としました。
「物理パス」はルートディレクトリの作成で作成したフォルダ「C:\inetpub\wwwroot\pecotest」を指定します。
「ホスト名」はサーバーを固定IPにする。ホスト名を設定する。で設定したホスト名「www.pecotest.local」を指定します。「OK」をクリックして閉じます。
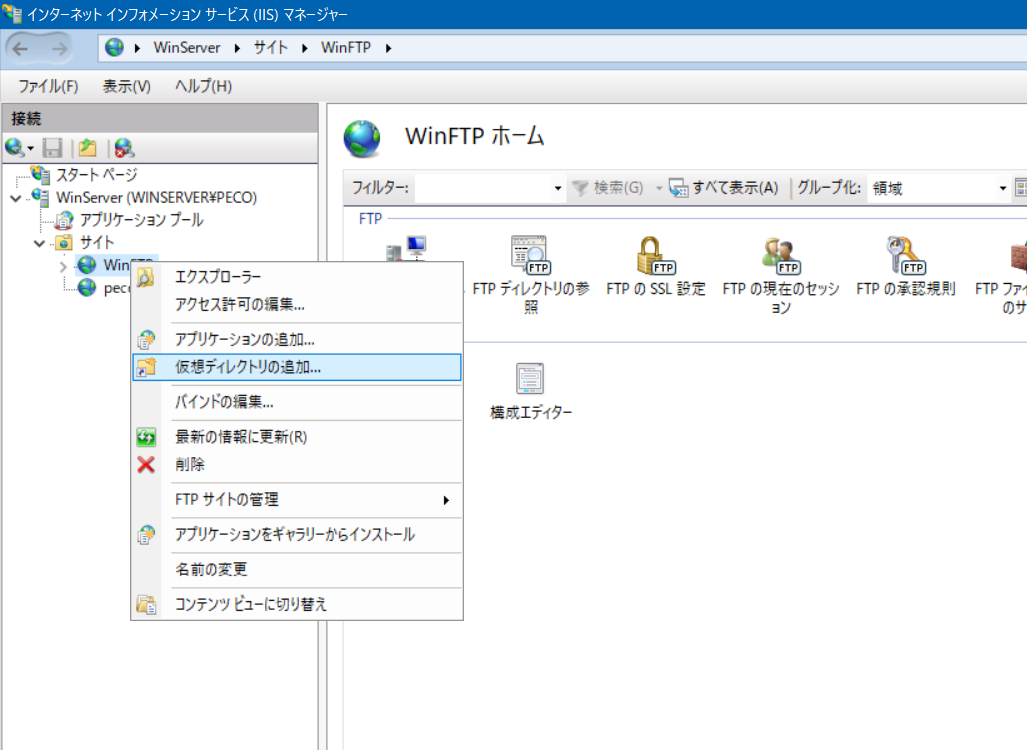
FTPでファイル(コンテンツ)を転送する。(準備)

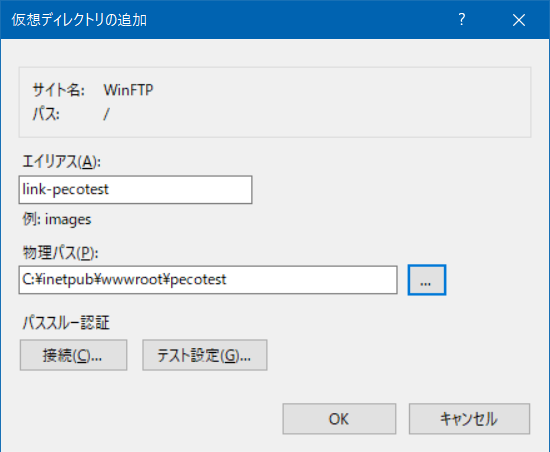
仮想ディレクトリの追加の設定画面。エイリアス名を「link-pecotest」としました(任意)
物理パスはルートディレクトリの作成で作成したフォルダ「C:\inetpub\wwwroot\pecotest」を指定します。

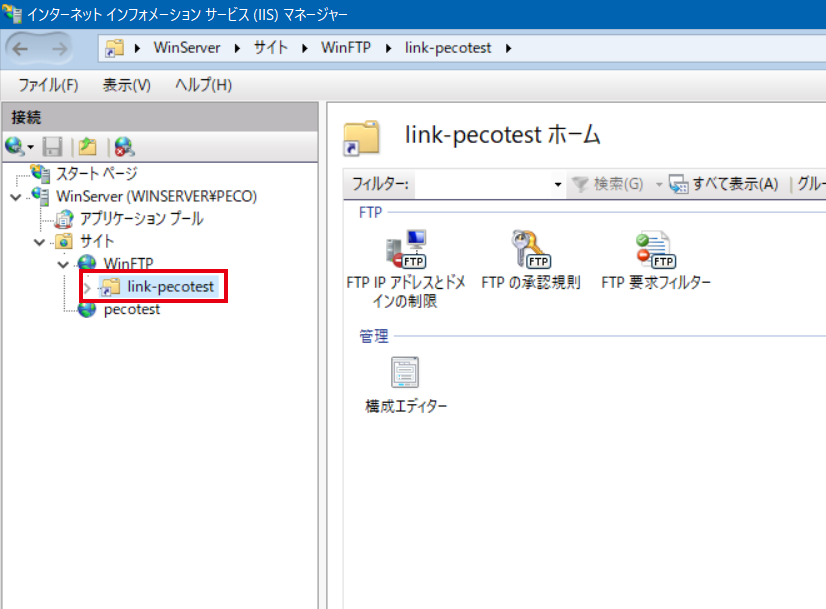
FTPサイトに仮想ディレクトリが表示されています。この仮想ディレクトリにFTPクライアントでアクセスすることによりWebサイトのルートディレクトリにアクセス出来るようになります。
※ セキュリティを考慮した設定ですが、直接アクセスすることも可能です。
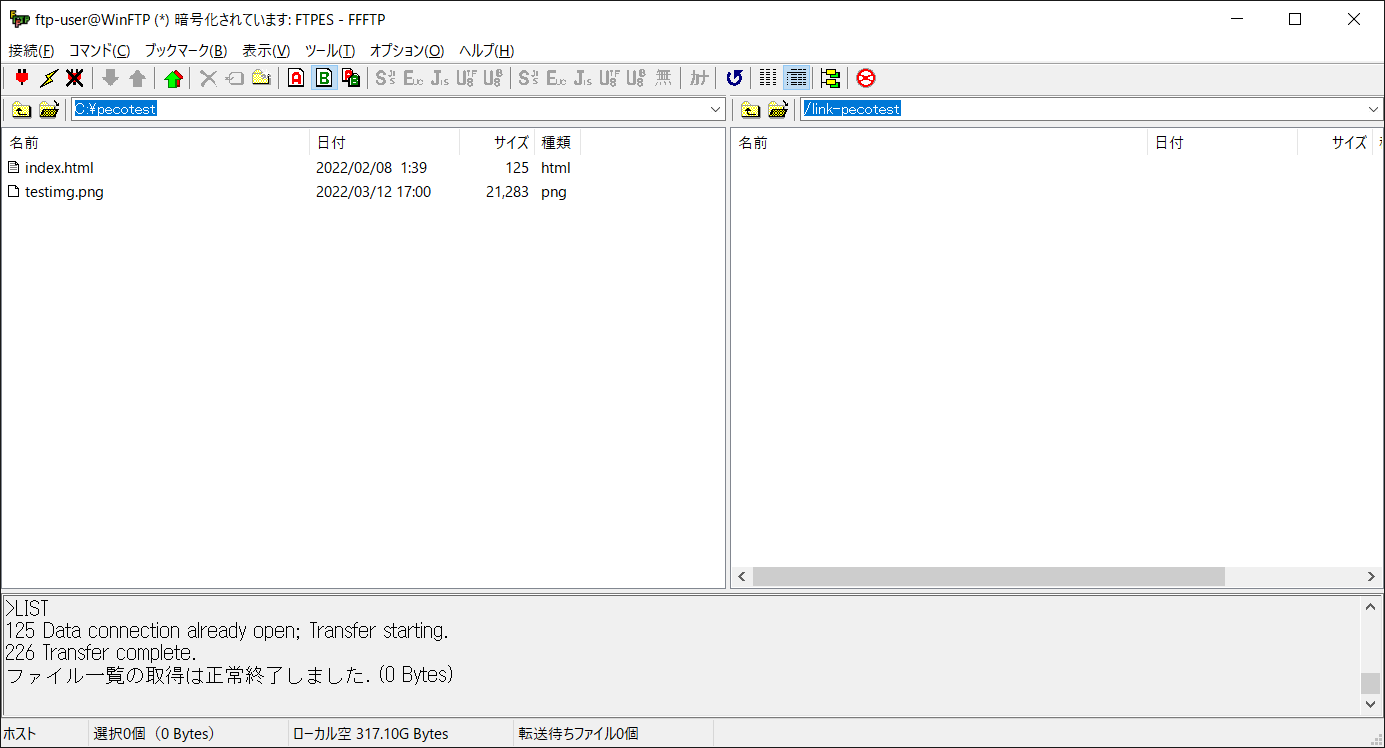
FTPクライアントでコンテンツ(ファイル)を転送する。
Windows10などのクライアントPCからFTPクライアントのFFFTPを使ってファイルを転送します。
コンテンツを準備する

コンテンツを転送するクライアントPCのCドライブ直下に「pecotest」というフォルダを作成して(この場所は任意で配置して下さい)その中に、テスト画像とそれを表示する簡単なhtmlファイルを準備しました。
FFFTPで転送、設定。

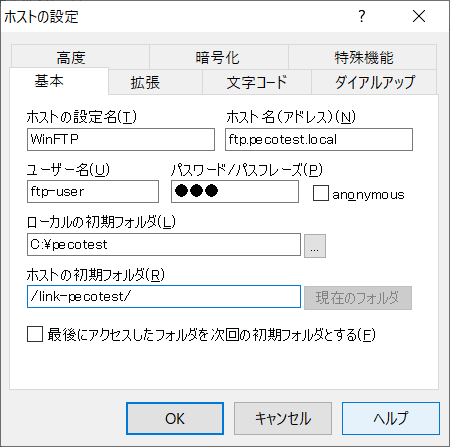
新規ホストのボタンをクリック。基本設定タブで
Webブラウザでアクセスして表示を確認する。
Windows10などのクライアントPCから、Google ChromeなどのWebブラウザを使ってアクセスします。
関連項目
ホームページ(コンテンツ)の公開